Discovering Glitch remix
Occasionally I come across something that has entirely escaped my attention, and today that was Glitch.com which has apparently launched 15 million apps
where millions of creators, professionals and educators build the open web together. Our job is to give you fast, fun tools for building the website of your dreams.
We make it easy to instantly remix projects and put your own spin on them. Just start typing, and Glitch will immediately show your changes in a preview window. Glitch began as an experiment by developers, for developers, to remove the worst friction points of starting something new.
I was following a trail of links from Simon Willison with the introduction of Datasette for Newsrooms. I hadn’t looked at Datasette for a while, and in the docs I was intrigued by Try Datasette without installing anything using Glitch which is described as being
a free online tool for building web apps directly from your web browser. You can use Glitch to try out Datasette without needing to install any software on your own computer.
That sounds interesting. Following on from my previous post on how I rebuilt this site with Eleventy, I was surprised to see a Glitch “remix” Blog with Eleventy - As easy as blogging gets.
Clicking the “Remix” button takes you to a new site (if not logged in, anonymous projects expire after 5 days, although creating an account keeps them around).
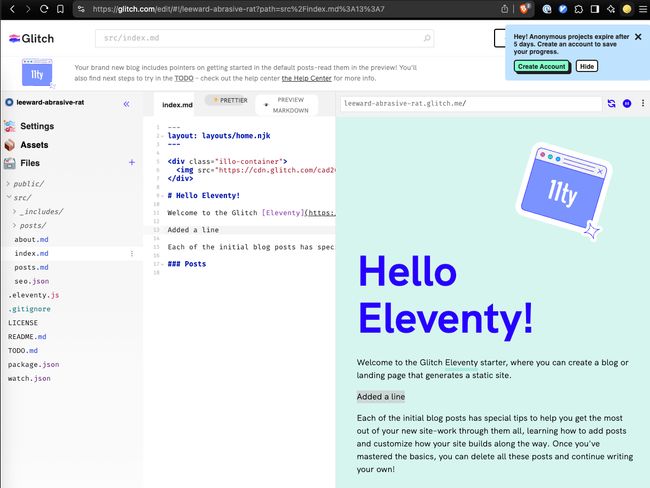
In the left pane, go to src/index.md, click the “Edit Markdown” button, and write the desperately original
Added a line
Projects seem to be given a temporary URL of three random words - this remix was https://leeward-abrasive-rat.glitch.me/, and it seems immediately available on the web.